想製作自己的網站,但在網站設計、網頁設計時遇到瓶頸嗎?電商網站設計其實有很多工具,以下 6 種網頁設計工具,包含免費素材庫、配色工具、圖片設計工具、網站排版的開店系統等等,能幫你更輕鬆解決網站設計難題!
電商網站設計怎麼做? 6種網頁設計工具
電商網站設計包含了很多範疇。你除了需要蒐集許多照片、插圖等素材,來製作網站中的圖片、Banner 等等。在素材製作過程中,無論是網站按鈕元件還是圖片設計,也需要設置出亮眼或和諧的配色,使你的網站更有質感。最後,若有一個輕易調整網站排版的網站系統,讓你能快速更換網站中元件的位置和色彩,將能使你的網站更獨樹一幟。
這 6 種類型的網頁設計工具,大部分為免費工具,有些則需先註冊試用,若想開啟完整功能則需另外付費。有興趣的話可以自行前往網站/平台申請試用,親自體驗哪些網頁設計工具,更符合你需求的網站設計需求。
第一種、免費攝影照片素材庫
超有質感的國外免費攝影圖庫: Unsplash
這是國外很知名的免費攝影照片共享網站,裡面有超過160萬張來自世界各地的專業攝影照片。這些非常有質感的攝影作品都可自由商用,不需要經過攝影師同意。這個平台的攝影作品很適合拿來作為情境圖或是風景照、背景圖。但平台聲明:若照片中涉及其他品牌商標、名人、藝術作品等等,可能需要諮詢一下法律專業人士。
東亞人模特兒的日本免費圖庫:PAKUTASO
PAKUTASO是一個來自日本的免費圖庫,擁有超過10,000張以東亞人為主的照片。其中的模特兒多數為日本人,這些照片非常適合我們身處台灣的使用者,可用來展示各種生活情境。PAKUTASO提供的照片可供個人或商業用途自由使用,且無需標示來源。
免費AI繪圖工具、人像/場景生成器:myedit
講到 AI 繪圖,大家通常都會提到 Midjourney,因為 Midjourney 是製圖細緻程度、優化速度是最好的 AI 繪圖工具。不過 Midjourney 並沒有提供免費版,想試用的話先加入它的 Discord 頻道,並在頻道中以特定語法輸入指令生成圖片,對許多不熟悉 Discord 的人來說可能有點難入門。然而現在市面也有其他 AI 繪圖工具,例如 myedit,除了提供每天 3 組共 12 張的免費額度外,使用者只需要輸入中文關鍵字,就可以幫你用 AI 生成圖片,不需要像 Midjourney 的 Discord 繪圖群組還得研究相關的英文關鍵字,算是對AI繪圖新手比較好入門的工具。
不過,這類 AI 繪圖工具生成的人物圖片品質良莠不齊,許多人物圖片可能會讓人覺得「不太自然」,因此,有些 AI 生成的人物圖片,因為失去真實感,或許就並不適合用於商品說明圖、廣告圖上。建議還是讓 AI 繪圖工具多嘗試幾次後,再選出相對自然的圖片斟酌使用;或是僅將 AI 繪圖工具拿來生成場景圖,搭配其他既有素材使用。
第二種、免費插圖、底圖素材庫
同時提供插畫插圖、圖片與影片的免費圖庫:Pixabay
如果你除了照片之外,同時也需要尋找插圖、影片等素材,Pixabay 這個免費圖庫是個很好的工具。只需要輸入關鍵字,點選「illustrations」,便可以只出現插圖相關素材。對於需要製作插圖風格的圖片來說非常好用。
客製化調整插圖細節的插圖圖庫:Blush
如果你的圖片需要人物的插圖,那麼 Blash 這個免費插圖圖庫非常好用。在 Blash 中,你可以輕鬆運用上面全球藝術家的插圖系列,輕鬆客製化訂製膚色、人物表情、髮型與服裝等等。如果你的產品是販售比較童趣、可愛的商品,或許可以使用看看這個插圖圖庫,使你的圖片更活潑有趣。
自動生成時尚的漸變色背景圖:meshgradien.in
老是覺得自己的商品背景、網站底色太單調嗎?不妨試試看瀰散漸變色的背景圖。在meshgradien.in這個網站中,你只需要設置四種色彩,平台將會自動幫妳生成出柔和又時髦的瀰散漸變圖片;不滿意的話還可以重新生成,看看哪張的漸變效果最好。這些充滿漸變色彩的圖片,非常適合美妝、服飾、行李箱、選物店等時尚產業,用這些背景圖來製作網站 Banner,能快速提高你的圖片質感。
第三種、配色網站、顏色對比檢查工具
隨機生成配色靈感工具:Hello Color
若你正苦惱新的網站內容、活動主色該怎麼配色,Hello Color 會是個不錯的配色靈感工具。進入網站中,你只要點擊滑鼠左鍵,網站便會一直提供你新的配色靈感,若你喜歡這個配色,只需把下方的顏色代碼記下來,你便可以在你的做圖軟體或網站工具中應用這套配色。
能客製化的顏色配色工具:COOLORS
COOLORS是一次最多可以提供五種顏色的配色工具。這個網站的好處是,你可以鎖定好你喜歡的顏色,或是利用品牌標準色為基礎,按空白鍵去更動其他配色,找出你覺得最好看的一套配色。這個工具對於網站設計時整體顏色配置非常有幫助,可以透過這樣的配色方式,使你的網站畫面色彩看起來更和諧、更舒適,同時與品牌標準色相當匹配。
色彩對比度檢查工具:Adobe Color
想知道你的網站配色、圖文配色是否夠清晰?Adobe 提供免費的色彩對比度檢查工具,只需要輸入你的網站中預計使用的背景顏色和文字顏色,或是匯入檔案上傳圖片,就能快速透過對比率的數據,檢測你的背景色和文字配色是否對比度夠高?使用者容易閱讀?這些測試細節可有效確保你的網站設計、商品介紹圖片清晰地傳遞訊息。
第四種、線上圖片設計工具
免費線上製圖工具:Canva
Canva 是個知名的線上製圖、製片的設計工具,只要註冊就能免費使用裡面大量的免費圖庫、素材、字型和範本。由於 Canva 提供了各種尺寸與場景的圖片參考範本,例如方形圖、橫幅 Banner、限時動態圖片等等;對於不是設計專業背景的人來說,只需要調整參考範本的細節、更換成自己的圖片,就能夠快速做出有質感的圖片,是個非常容易上手的線上設計工具。
第五種、電商廣告圖、商品介紹圖參考範例
快速了解台灣同業怎麼做商品圖:Facebook廣告檔案庫
如果你不曉得網頁商品圖可以怎麼設計,或許參考 Meta 的廣告檔案庫後會激發你的靈感。只要在搜尋廣告中,選擇廣告地區、廣告類型與關鍵字,就會出現在 Facebook上現有的相關廣告。你可以藉此了解同業都怎麼拍商品圖、商品廣告圖的製作方式,或是點進連結查看相關頁面設計。
日本的產品廣告 Banner 範例庫:design-library.jp
如果你偏好日系風格,想了解日本相關產業都如何製作商品圖和廣告圖;那麼 Banner Library 是一個很好用的參考素材。網站中提供基本的產業分類、風格分類、色彩分類等等,你可以快速找到符合你需求的參考圖片,或許能在不曉得如何設計的時候,提供你一些有用的設計靈感。
第六種、零基礎也可調整網站排版的系統
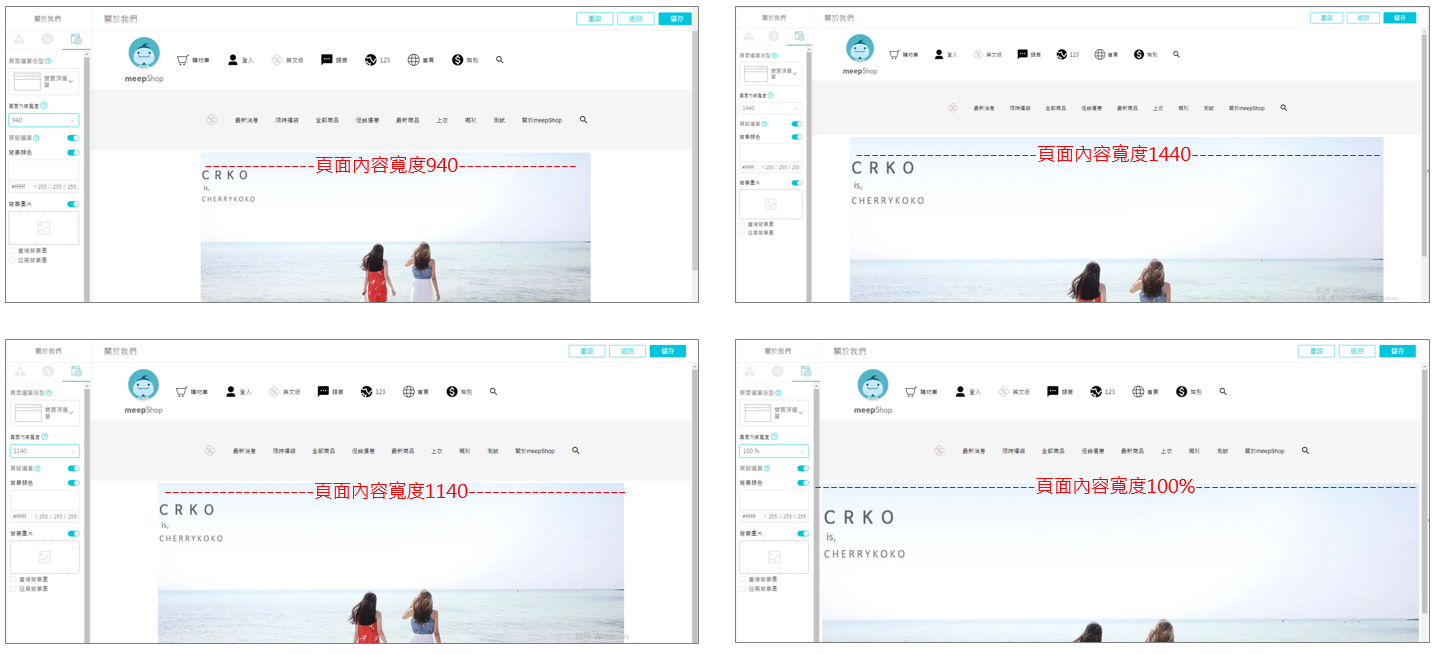
可自由調整排版的網路開店系統:meepShop
想建立電商網站,設計出自己品牌的網站嗎?相信很多人都有網站製作的需求,但因沒有工程師或設計背景,以為只能花大錢請網站製作公司客製化製作。然而,其實有許多網路開店平台都提供便捷的「快速架站服務」。舉例來說,網路開店系統 meepShop,商家除了可以串接金流與物流,打造具有購物車系統的官方購物網站,還能自由設計網站的排版和內容,自行決定網頁中的圖片位置、按鈕顏色、選單配置等等,只需要用滑鼠,就能設計出自己想要的網站排版。
如果不曉得該怎麼開始你的網站設計,meepShop 也將於11月推出多款網站設計套版,你只需要選擇喜歡的網站套版,更換承你的商品圖片和文案內容,就能在10分鐘打造出非常精美的購物網站!而套版中的按鈕風格、商品圖尺寸等細節,也能依據自己的偏好進行更動調整,無論對於新手還是富有設計經驗的人來說,都非常友善。
如何開始製作網站?免費體驗電商網站設計
想開始製作電商購物網站,實現你的網站設計藍圖嗎?網路開店平台 meepShop 所提供的網路開店架站系統,能讓你在毫無工程背景或設計背景的情況下,輕鬆完成你的網頁設計。有興趣了解如何打造自己的電商網站、怎樣利用開店平台實現網站設計,歡迎預約網路開店顧問,將由經驗豐富的開店顧問提供免費的線上諮詢,協助申請免費試用體驗,親手從零到一設計出自己的電商網站。